ÁČąśĚÉŚ£įśėéÔľöŤĹ¨ŤĹĹŚéüŚąõśĖáÁꆍĮ∑šĽ•Ť∂Öťďĺśé•ŚĹĘŚľŹŤĮ∑ś≥®śėéŚéüśĖáÁꆌáļŚ§ĄÔľĆŚįäťáćšĹúŤÄÖԾƌįäťáćŚéüŚąõÔľĀ
śĀįť•≠ŚĻŅŚĎä
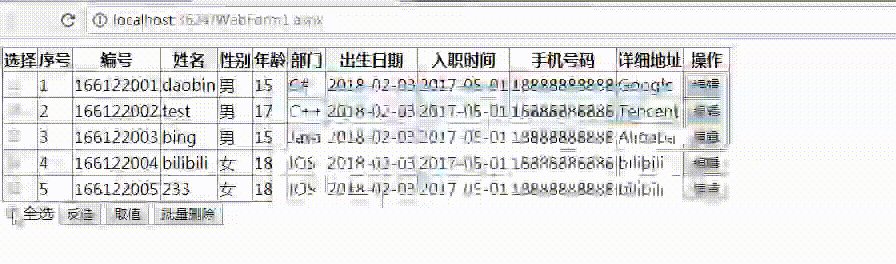
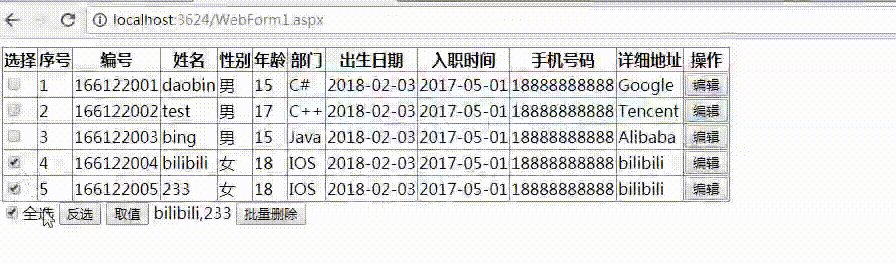
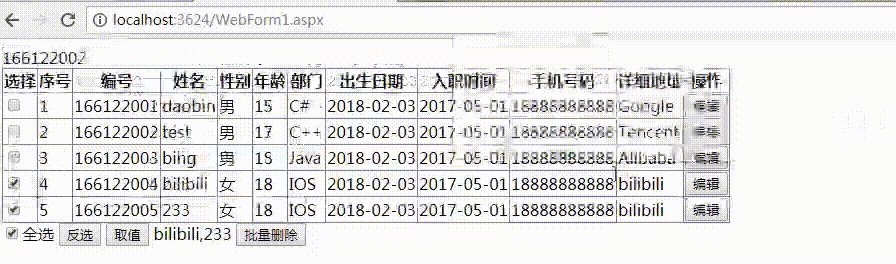
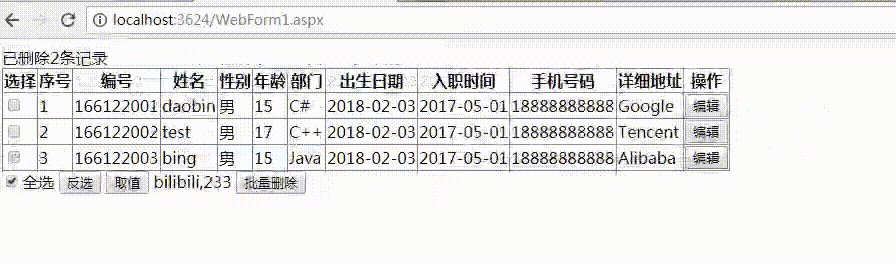
ŚģěÁéįśēąśěúÔľö
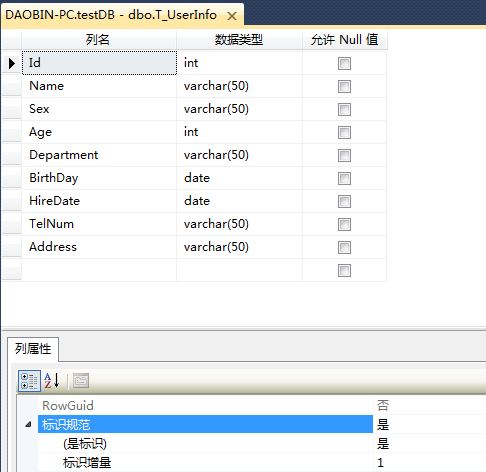
śēįśćģŚļ®Ôľö
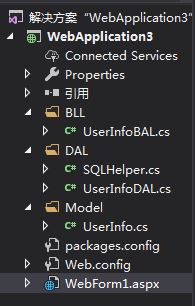
ť°ĻÁõģÁöĄśēįśćģś®°ŚĚóŚõĺÔľö
BLLŚĪāÔľö
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using WebApplication4.DAL;
using WebApplication4.Model;
namespace WebApplication4.BLL
{
public class UserInfoBLL
{
UserInfoDAL userDal = new UserInfoDAL();
public object LoadGetAllData()
{
object all = userDal.GetAllData();
return all;
}
public string DelById(UserInfo user)
{
return userDal.DelById(user);
}
public int Count()
{
int count = userDal.count;
return count;
}
}
}
DALŚĪāÔľö
using System;
using System.Collections.Generic;
using System.Data;
using System.Linq;
using System.Web;
using System.Data.SqlClient;
using WebApplication4.Model;
namespace WebApplication4.DAL
{
public class UserInfoDAL
{
SQLHelper sqlhelp = new SQLHelper();
private UserInfo ToUserInfo(DataRow row)
{
UserInfo user = new UserInfo();
user.Id = (int)row["Id"];
user.Name = (string)row["Name"];
user.Sex = (string)row["Sex"];
user.Age = (int)row["Age"];
user.Department = (string)row["Department"];
user.BirthDay = (DateTime?)(row["BirthDay"]);
user.HireDate = (DateTime?)(row["HireDate"]);
user.TelNum = (string)row["TelNum"];
user.Address = (string)row["Address"];
return user;
}
public UserInfo[] GetAllData()
{
DataTable table = sqlhelp.ExecuteDataTable("select * from T_UserInfo");
UserInfo[] user = new UserInfo[table.Rows.Count];
for (int i = 0; i < table.Rows.Count; i++)
{
DataRow row = table.Rows[i];
user[i] = ToUserInfo(row);
}
return user;
}
public int count;
public string DelById(UserInfo user)
{
string s = sqlhelp.ExecuteSqlNonQuery("delete T_UserInfo where Id in " + user.delId).ToString();
count = Convert.ToInt32(s);
return s;
}
}
}
ModelŚĪāÔľąEntityÁĪĽÔľČÔľö
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
namespace WebApplication4.Model
{
public class UserInfo
{
public int Id { get; set; }
public string Name { get; set; }
public string Sex { get; set; }
public int Age { get; set; }
public string Department { get; set; }
public DateTime? BirthDay { get; set; }
public DateTime? HireDate { get; set; }
public string TelNum { get; set; }
public string Address { get; set; }
public string delId { get; set; }
}
}
UIŚĪāÔľö
WebForm1.aspxšĽ£Á†Ā
<%@ Page Language="C#" AutoEventWireup="true" CodeBehind="WebForm1.aspx.cs" Inherits="WebApplication4.WebForm1" %>
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
<title></title>
</head>
<body>
<form id="form1" runat="server">
<div>
<asp:GridView ID="GridView1" runat="server" AutoGenerateColumns="False" DataKeyNames="id">
<Columns>
<asp:TemplateField HeaderText="ťÄČśč©">
<ItemTemplate>
<asp:CheckBox ID="CheckBox1" runat="server" />
</ItemTemplate>
</asp:TemplateField>
<asp:TemplateField HeaderText="ŚļŹŚŹ∑">
<ItemTemplate>
<asp:Label ID="Label2" runat="server" Text="<%# Container.DataItemIndex+1 %>"></asp:Label>
</ItemTemplate>
</asp:TemplateField>
<asp:BoundField DataField="Id" HeaderText="ÁľĖŚŹ∑" />
<asp:BoundField DataField="Name" HeaderText="Śßć" />
<asp:BoundField DataField="Sex" HeaderText="śÄߌąę" />
<asp:BoundField DataField="Age" HeaderText="ŚĻīťĺĄ" />
<asp:BoundField DataField="Department" HeaderText="ťÉ®ťó®" />
<asp:BoundField DataField="BirthDay" HeaderText="ŚáļÁĒüśó•śúü" DataFormatString="{0:yyyy-MM-dd}" />
<asp:TemplateField HeaderText="ŚÖ•ŤĀĆśó∂ťóī">
<ItemTemplate>
<asp:Label ID="Label4" runat="server" Text='<%# Eval("HireDate", "{0:yyyy-MM-dd}") %>'></asp:Label>
</ItemTemplate>
</asp:TemplateField>
<asp:BoundField DataField="TelNum" HeaderText="śČčśúļŚŹ∑Á†Ā" />
<asp:BoundField DataField="Address" HeaderText="ŤĮ¶ÁĽÜŚúįŚĚÄ" />
<asp:TemplateField HeaderText="śďćšĹú">
<ItemTemplate>
<asp:Button ID="btnEdit" runat="server" OnClick="Button1_Click" OnClientClick="return showConfirm(this);" Text="ÁľĖŤĺĎ" />
</ItemTemplate>
</asp:TemplateField>
</Columns>
</asp:GridView>
</div>
<asp:CheckBox ID="cboCheck" runat="server" AutoPostBack="True" OnCheckedChanged="cboCheck_CheckedChanged" Text="ŚÖ®ťÄČ" />
<asp:Button ID="btnCheck" runat="server" OnClick="btnCheck_Click" Text="ŚŹćťÄČ" />
<asp:Button ID="getValue" runat="server" OnClick="getValue_Click" Text="ŚŹĖŚÄľ" />
<asp:Label ID="Label3" runat="server"></asp:Label>
<asp:Button ID="btnMulDel" runat="server" OnClick="btnMulDel_Click" Text="śČĻťáŹŚą†ťô§" />
</form>
</body>
<script type="text/javascript" src="https://idaobin.com/test/jquery-3.2.1.js"></script>
<script>
function showConfirm(btn) {
var stuNO = $(btn).parent().prev().prev().prev().prev().prev().prev().prev().prev().prev().text();
return window.confirm("śā®ťÄČšł≠šļÜ„Äź"+stuNO+"„ÄĎÁöĄŚ≠¶ÁĒüšŅ°śĀĮŚźó");
}
</script>
</html>
WebForm1.aspx.csšĽ£Á†Ā
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.UI;
using System.Web.UI.WebControls;
using WebApplication4.BLL;
using WebApplication4.Model;
namespace WebApplication4
{
public partial class WebForm1 : System.Web.UI.Page
{
UserInfoBLL userBll = new UserInfoBLL();
UserInfo user = new UserInfo();
public void LoadAllData()
{
GridView1.DataSource = userBll.LoadGetAllData();
GridView1.DataBind();
}
protected void Page_Load(object sender, EventArgs e)
{
if (!IsPostBack)
{
LoadAllData();
}
btnMulDel.Attributes["OnClick"] = "return confirm('śėĮŚź¶Śą†ťô§ŤģįŚĹēÔľü')";
}
protected void cboCheck_CheckedChanged(object sender, EventArgs e)
{
for (int i=0;i<GridView1.Rows.Count;i++)
{
CheckBox cbCheck = GridView1.Rows[i].FindControl("CheckBox1") as CheckBox ;
if (cboCheck.Checked==true)
{
cbCheck.Checked = true;
}
else
{
cbCheck.Checked = false;
}
}
}
protected void btnCheck_Click(object sender, EventArgs e)
{
int rowCount = this.GridView1.Rows.Count;
for (int i = 0; i < rowCount; i++)
{
GridViewRow row = GridView1.Rows[i];
CheckBox cbCheck = row.FindControl("CheckBox1") as CheckBox;
cbCheck.Checked = !cbCheck.Checked;
//cbCheck.Checked = true; //ŚÖ®ťÄČ
//cbCheck.Checked = false; //ŚÖ®šłćťÄČ
}
}
protected void getValue_Click(object sender, EventArgs e)
{
int rowCount = this.GridView1.Rows.Count;
string str = "";
for (int i = 0; i < rowCount; i++)
{
GridViewRow row = GridView1.Rows[i];
CheckBox cbCheck = row.FindControl("CheckBox1") as CheckBox;
if (cbCheck.Checked)
{
str += row.Cells[3].Text + ",";
}
string s = str.TrimEnd(',');
Label3.Text = s;
}
}
protected void btnMulDel_Click(object sender, EventArgs e)
{
string sqlText = "(";
foreach (GridViewRow objGVR in this.GridView1.Rows)
{
//Śą§śĖ≠ŚĹďŚČ捰ƜėĮŚź¶šłļśēįśćģŤ°Ć;
if (objGVR.RowType == DataControlRowType.DataRow)
{
CheckBox objCB = objGVR.FindControl("CheckBox1") as CheckBox;
if (objCB.Checked)
{
//Ťé∑ŚŹĖťÄČšł≠Ť°ĆÁöĄšłĽťĒģ;
sqlText += this.GridView1.DataKeys[objGVR.RowIndex]["id"].ToString() + ",";
}
}
}
sqlText = sqlText.Substring(0, sqlText.Length - 1) + ")";
if (sqlText==")")
{
Response.Write("ś≤°śúČťÄČšł≠šĽĽšĹēŤģįŚĹē");
}
else
{
user.delId = sqlText;
userBll.DelById(user);
LoadAllData();
Response.Write("Ś∑≤Śą†ťô§" + userBll.Count() + "śĚ°ŤģįŚĹē");
}
}
protected void Button1_Click(object sender, EventArgs e)
{
Button btnDel = sender as Button;
GridViewRow row = btnDel.Parent.Parent as GridViewRow;
int stuNO = Convert.ToInt32(row.Cells[2].Text);
Response.Write(stuNO);
}
}
}
ŚéüśĖáťďĺśé•Ôľöhttps://www.idaobin.com/archives/1293.html
Ťģ©śąĎśĀįšł™ť•≠Śźß.„Éė(ÔŅ£ŌČÔŅ£„Éė)
śĀįť•≠ŚĻŅŚĎä