ńēłµØāÕŻ░µśÄ’╝ÜĶĮ¼ĶĮĮÕÄ¤Õłøµ¢ćń½ĀĶ»Ęõ╗źĶČģķōŠµÄźÕĮóÕ╝ÅĶ»Ęµ│©µśÄÕĤµ¢ćń½ĀÕć║Õżä’╝īÕ░ŖķćŹõĮ£ĶĆģ’╝īÕ░ŖķćŹÕÄ¤Õłø’╝ü
µü░ķźŁÕ╣┐ÕæŖ
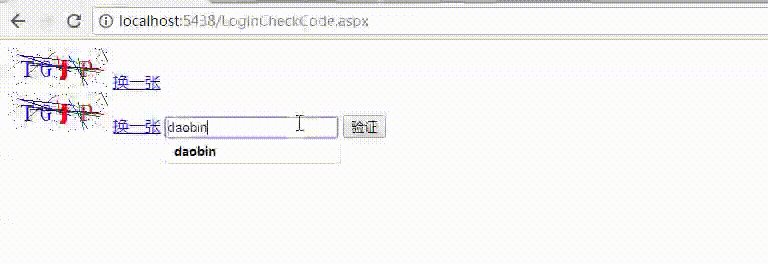
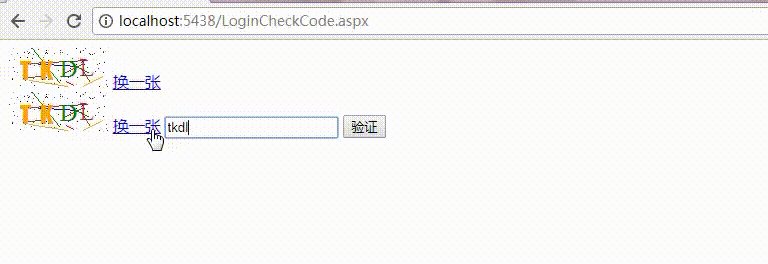
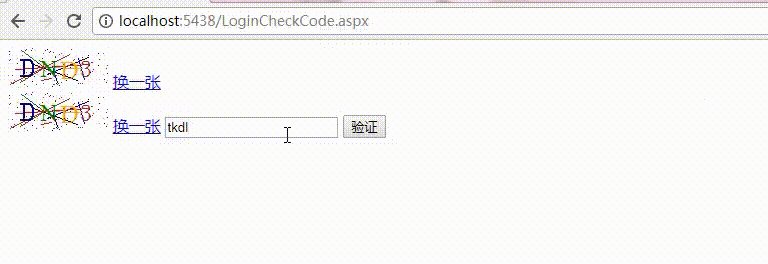
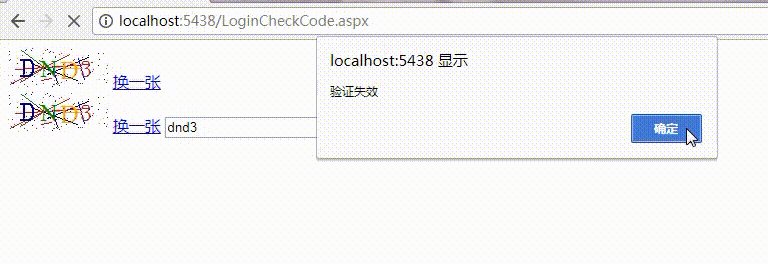
Õ«×ńÄ░µĢłµ×£’╝Ü
µ│©µäÅ’╝ܵ¢░Õ╗║õĖĆõĖ¬CheckCode.aspxÕÆīõĖĆõĖ¬LoginCheckCode.aspxķĪĄķØó’╝īLoginCheckCode.aspxķĪĄķØóÕłåÕł½µŗ¢µŗĮõĖĆõĖ¬ImageButtonŃĆüLinkButtonŃĆüTextBoxŃĆüButtonµÄ¦õ╗Č
CheckCode.aspx.csõ╗ŻńĀü’╝Ü
using System;
using System.Collections.Generic;
using System.Drawing;
using System.Drawing.Imaging;
using System.IO;
using System.Linq;
using System.Web;
using System.Web.UI;
using System.Web.UI.WebControls;
namespace WebApplication1
{
public partial class CheckCode : System.Web.UI.Page
{
protected void Page_Load(object sender, EventArgs e)
{
string chkCode = string.Empty;
//ķó£Ķē▓ÕłŚĶĪ©’╝īńö©õ║Äķ¬īĶ»üńĀüŃĆüÕÖ¬ń║┐ŃĆüÕÖ¬ńé╣
Color[] color = { Color.Black, Color.Red, Color.Blue, Color.Green, Color.Orange, Color.Brown, Color.Brown, Color.DarkBlue };
//ÕŁŚõĮōÕłŚĶĪ©’╝īńö©õ║Äķ¬īĶ»üńĀü
string[] font = { "Times New Roman", "MS Mincho", "Book Antiqua", "Gungsuh", "PMingLiU", "Impact" };
//ķ¬īĶ»üńĀüńÜäÕŁŚń¼”ķøå’╝īÕÄ╗µÄēõ║åõĖĆõ║øÕ«╣µśōµĘʵĘåńÜäÕŁŚń¼”
char[] character = { '2', '3', '4', '5', '6', '8', '9', 'A', 'B', 'C', 'D', 'E', 'F', 'G', 'H', 'J', 'K', 'L', 'M', 'N', 'P', 'R', 'S', 'T', 'W', 'X', 'Y' };
Random rnd = new Random();
//ńö¤µłÉķ¬īĶ»üńĀüÕŁŚń¼”õĖ▓
for (int i = 0; i < 4; i++)
{
chkCode += character[rnd.Next(character.Length)];
}
Session.Timeout = 1;//õĖĆÕłåķÆ¤Õż▒µĢł
Session["chkCode"] = chkCode;
Bitmap bmp = new Bitmap(100, 40);
Graphics g = Graphics.FromImage(bmp);
g.Clear(Color.White);
//ńö╗ÕÖ¬ń║┐
for (int i = 0; i < 10; i++)
{
int x1 = rnd.Next(100);
int y1 = rnd.Next(40);
int x2 = rnd.Next(100);
int y2 = rnd.Next(40);
Color clr = color[rnd.Next(color.Length)];
g.DrawLine(new Pen(clr), x1, y1, x2, y2);
}
//ńö╗ķ¬īĶ»üńĀüÕŁŚń¼”õĖ▓
for (int i = 0; i < chkCode.Length; i++)
{
string fnt = font[rnd.Next(font.Length)];
Font ft = new Font(fnt, 18);
Color clr = color[rnd.Next(color.Length)];
g.DrawString(chkCode[i].ToString(), ft, new SolidBrush(clr), (float)i * 20 + 8, (float)8);
}
//ńö╗ÕÖ¬ńé╣
for (int i = 0; i < 100; i++)
{
int x = rnd.Next(bmp.Width);
int y = rnd.Next(bmp.Height);
Color clr = color[rnd.Next(color.Length)];
bmp.SetPixel(x, y, clr);
}
//µĖģķÖżĶ»źķĪĄĶŠōÕć║ń╝ōÕŁś’╝īĶ«ŠńĮ«Ķ»źķĪĄµŚĀń╝ōÕŁś
Response.Buffer = true;
Response.ExpiresAbsolute = System.DateTime.Now.AddMilliseconds(0);
Response.Expires = 0;
Response.CacheControl = "no-cache";
Response.AppendHeader("Pragma", "No-Cache");
//Õ░åķ¬īĶ»üńĀüÕøŠńēćÕåÖÕģźÕåģÕŁśµĄü’╝īÕ╣ČÕ░åÕģČõ╗ź "image/Png" µĀ╝Õ╝ÅĶŠōÕć║
MemoryStream ms = new MemoryStream();
try
{
bmp.Save(ms, ImageFormat.Png);
Response.ClearContent();
Response.ContentType = "image/Png";
Response.BinaryWrite(ms.ToArray());
}
finally
{
//µśŠÕ╝ÅķćŖµöŠĶĄäµ║É
bmp.Dispose();
g.Dispose();
}
}
}
}
LoginCheckCode.aspxõ╗ŻńĀü’╝Ü
<%@ Page Language="C#" AutoEventWireup="true" CodeBehind="LoginCheckCode.aspx.cs" Inherits="WebApplication1.LoginCheckCode" %>
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title></title>
<script>
//ńé╣Õć╗ÕøŠńēćĶ¦”ÕÅæµø┤µŹóķ¬īĶ»üńĀüÕøŠńēćńÜäõ║ŗõ╗Č
function refreshCode() {
var code = document.getElementById("code");
code.src = "checkCode.aspx?id=" + Math.random();
}
</script>
</head>
<body>
<form id="form1" runat="server">
<div>
<%-- ń¼¼õĖĆń¦ŹÕłćµŹóķ¬īĶ»üńĀüńÜäµ¢╣Õ╝Å --%>
<img src="CheckCode.aspx" id="code" onclick="refreshCode();" />
<a href="javascript:void(0)" onclick="refreshCode()">µŹóõĖĆÕ╝Ā</a>
</div>
<%-- ń¼¼õ║īń¦ŹÕłćµŹóķ¬īĶ»üńĀüńÜäµ¢╣Õ╝Å --%>
<asp:ImageButton ID="ImageButton1" runat="server" />
<asp:LinkButton ID="LinkButton1" runat="server" OnClick="LinkButton1_Click">µŹóõĖĆÕ╝Ā</asp:LinkButton>
<asp:TextBox ID="TextBox1" runat="server"></asp:TextBox>
<asp:Button ID="Button1" runat="server" Text="ķ¬īĶ»ü" OnClick="Button1_Click" />
</form>
</body>
</html>
µ│©µäÅ’╝Üń¼¼õĖĆń¦ŹÕłćµŹóķ¬īĶ»üńĀüµ¢╣Õ╝ŵ»öĶŠāÕźĮ
LoginCheckCode.aspx.csõ╗ŻńĀü’╝Ü
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.UI;
using System.Web.UI.WebControls;
namespace WebApplication1
{
public partial class LoginCheckCode : System.Web.UI.Page
{
protected void Page_Load(object sender, EventArgs e)
{
ImageButton1.ImageUrl = "CheckCode.aspx";
}
protected void LinkButton1_Click(object sender, EventArgs e)
{
ImageButton1.ImageUrl = "CheckCode.aspx";
}
protected void Button1_Click(object sender, EventArgs e)
{
string s = (string)Session["chkCode"];
string btn = TextBox1.Text.ToUpper();
if (Session.Timeout > 1)
{
ClientScript.RegisterStartupScript(this.GetType(), "", "alert('ķ¬īĶ»üÕż▒µĢł');", true);
}
if (btn == s)
{
ClientScript.RegisterStartupScript(this.GetType(), "", "alert('ķ¬īĶ»üµłÉÕŖ¤');", true);
}
else
{
ClientScript.RegisterStartupScript(this.GetType(), "", "alert('ķ¬īĶ»üÕż▒Ķ┤ź');", true);
}
}
}
}
ÕĤµ¢ćķōŠµÄź’╝Ühttps://www.idaobin.com/archives/1175.html
Ķ«®µłæµü░õĖ¬ķźŁÕɦ.Ńāś(’┐ŻŽē’┐ŻŃāś)
µü░ķźŁÕ╣┐ÕæŖ