чЙИцЭГхг░цШОя╝Ъш╜мш╜╜хОЯхИЫцЦЗчлашп╖ф╗еш╢ЕщУ╛цОех╜вх╝Пшп╖ц│ицШОхОЯцЦЗчлахЗ║хдДя╝Мх░КщЗНф╜ЬшАЕя╝Мх░КщЗНхОЯхИЫя╝Б
цБ░щенх╣┐хСК
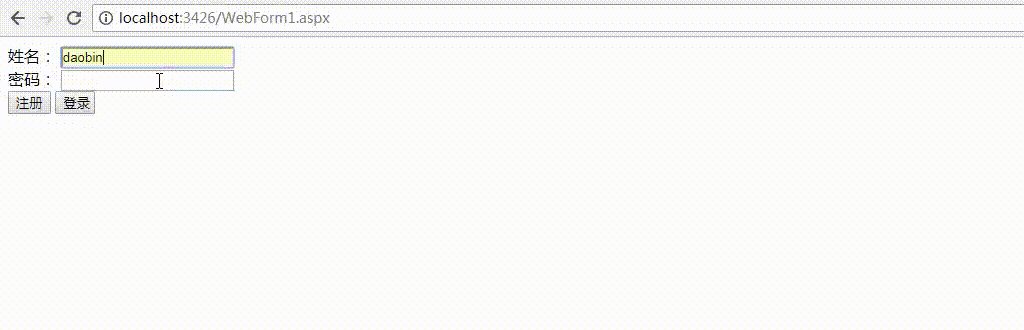
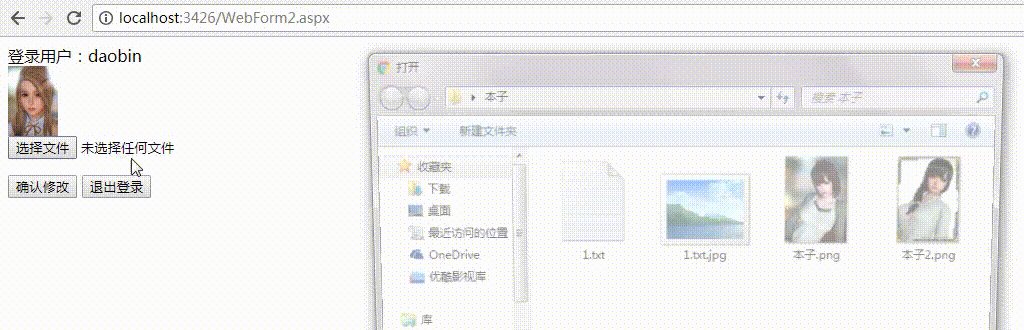
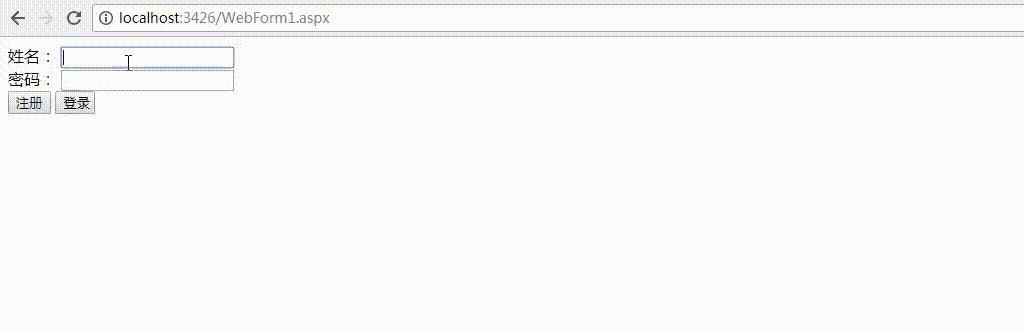
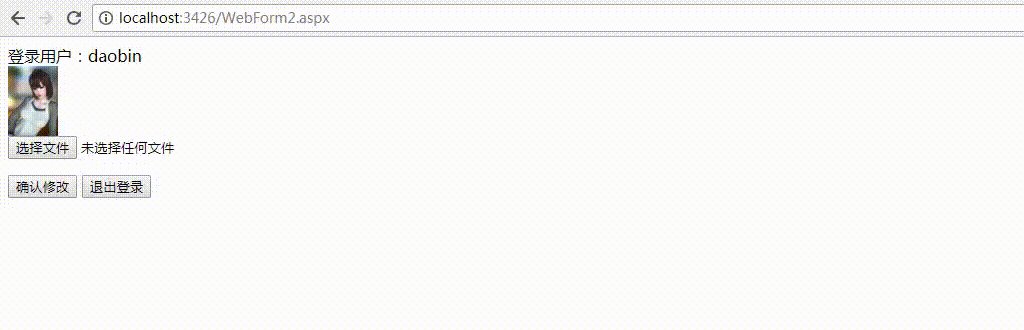
хоЮчО░цХИцЮЬя╝Ъ
ц│ицДПя╝Ъ
1.цпПц│ихЖМф╕Аф╕кчФицИ╖х░ЖцЦ░х╗║ф╕Аф╕кчФицИ╖цЦЗф╗╢хд╣я╝МчФиф║ОхнШхВичФицИ╖чЪДхЫ╛чЙЗ
2.хПкшГ╜ф╕Кф╝аjpg jpeg pngца╝х╝ПчЪДхЫ╛чЙЗя╝Мф╕НхМЕцЛм1.txt.jpgч▒╗ф╝╝цЦЗф╗╢
3.цЦ░чФицИ╖щ╗ШшодцЬЙч│╗ч╗Яхд┤хГПя╝Мф┐оцФ╣цЦ░хд┤хГПх░Жф╝ЪхИащЩдцОЙцЧзхд┤хГП
4.sessionшо╛ч╜оф╕║ф╕АхИЖщТЯ
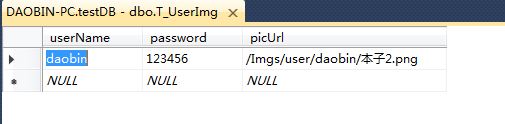
цХ░цНох║Ушбия╝Ъ
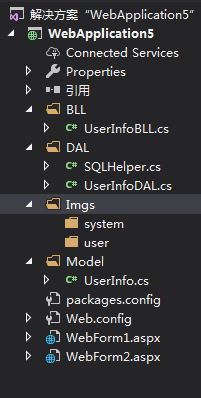
щб╣чЫочЪДцХ░цНоцибхЭЧхЫ╛я╝Ъ
BLLх▒Вя╝Ъ
using System;
using System.Collections;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using WebApplication5.DAL;
using WebApplication5.Model;
namespace WebApplication5.BLL
{
public class UserInfoBLL
{
UserInfoDAL userInfoDal = new UserInfoDAL();
#region хИдцЦнчФицИ╖хРНцШпхРжхнШхЬи
public int UserName(UserInfo user)
{
int count = userInfoDal.UserName(user);
return count;
}
#endregion
#region чФицИ╖ц│ихЖМ
public bool Insert(UserInfo user)
{
int count = userInfoDal.UserName(user);
if (count > 0)
{
return false;
}
else
{
user.url = @"\Imgs\system\system.jpg";
userInfoDal.Insert(user);
return true;
}
}
#endregion
#region чФицИ╖чЩ╗х╜Х
public UserInfo SelectUser(string userName, string password)
{
return userInfoDal.SelectUser(userName, password);
}
#endregion
#region цЫ┤цЦ░хЫ╛чЙЗ
public void updateImg(UserInfo user)
{
userInfoDal.updateImg(user);
}
#endregion
#region шО╖хПЦш╖пх╛Дя╝МхИащЩдхЫ╛чЙЗ
public UserInfo delImg(string userName)
{
return userInfoDal.delImg(userName);
}
#endregion
}
}
DALх▒Вя╝Ъ
using System;
using System.Collections;
using System.Collections.Generic;
using System.Data.SqlClient;
using System.Linq;
using System.Web;
using WebApplication5.Model;
namespace WebApplication5.DAL
{
public class UserInfoDAL
{
SQLHelper sqlHelp = new SQLHelper();
#region хИдцЦнчФицИ╖хРНцШпхРжхнШхЬи
public int UserName(UserInfo user)
{
int i = Convert.ToInt32(sqlHelp.ExecuteScalar("select count(*) from T_UserImg where userName=@userName",
new SqlParameter("@userName", user.userName)));
return i;
}
#endregion
#region чФицИ╖ц│ихЖМ
public void Insert(UserInfo user)
{
sqlHelp.ExecuteNonQuery(@"INSERT INTO T_UserImg
(userName,password,picUrl)
VALUES
(@UserName,@password,@url)",
new SqlParameter("@userName", user.userName),
new SqlParameter("@password", user.password),
new SqlParameter("@url", user.url));
}
#endregion
#region чФицИ╖чЩ╗х╜Х
public UserInfo SelectUser(string userName, string password)
{
UserInfo user = new UserInfo();
SqlDataReader reader = sqlHelp.ExecuteSqlReader("select * from T_UserImg where userName=@userName and password=@password",
new SqlParameter("@userName", userName),
new SqlParameter("@password", password));
while (reader.Read())
{
user.userName = reader.GetString(0);
user.password = reader.GetString(1);
user.url = reader.GetString(2);
}
reader.Close();
return user;
}
#endregion
#region цЫ┤цЦ░хЫ╛чЙЗ
public void updateImg(UserInfo user)
{
sqlHelp.ExecuteNonQuery(@"update T_UserImg set picUrl=@url where userName=@userName",
new SqlParameter("@userName", user.userName),
new SqlParameter("@url", user.url));
}
#endregion
#region шО╖хПЦхЫ╛чЙЗш╖пх╛Дя╝МхИащЩдхЫ╛чЙЗ
public UserInfo delImg(string userName)
{
UserInfo user = new UserInfo();
SqlDataReader reader = sqlHelp.ExecuteSqlReader("select * from T_UserImg where userName=@userName",
new SqlParameter("@userName", userName));
while (reader.Read())
{
user.userName = reader.GetString(0);
user.url = reader.GetString(2);
}
reader.Close();
return user;
}
#endregion
}
}
Modelх▒Вя╝ИEntityч▒╗я╝Йя╝Ъ
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
namespace WebApplication5.Model
{
public class UserInfo
{
public UserInfo() { }
public string userName { get; set; }
public string password { get; set; }
public string url { get; set; }
}
}
UIх▒Вя╝Ъ
WebForm1.aspxф╗гчаБ
<%@ Page Language="C#" AutoEventWireup="true" CodeBehind="WebForm1.aspx.cs" Inherits="WebApplication5.WebForm1" %>
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title></title>
</head>
<body>
<form id="form1" runat="server">
<div>
<asp:Label ID="Label1" runat="server" Text="хзУхРНя╝Ъ"></asp:Label>
<asp:TextBox ID="txtUserName" runat="server"></asp:TextBox>
</div>
<asp:Label ID="Label2" runat="server" Text="хпЖчаБя╝Ъ"></asp:Label>
<asp:TextBox ID="txtPassword" runat="server"></asp:TextBox>
<br />
<asp:Button ID="btnReg" runat="server" Text="ц│ихЖМ" OnClick="btnReg_Click" />
<asp:Button ID="btnLogin" runat="server" Text="чЩ╗х╜Х" OnClick="btnLogin_Click" style="width: 40px" />
</form>
</body>
</html>
WebForm1.aspx.csф╗гчаБ
using System;
using System.Collections.Generic;
using System.IO;
using System.Linq;
using System.Web;
using System.Web.UI;
using System.Web.UI.WebControls;
using WebApplication5.BLL;
using WebApplication5.Model;
namespace WebApplication5
{
public partial class WebForm1 : System.Web.UI.Page
{
UserInfo user = new UserInfo();
UserInfoBLL userBll = new UserInfoBLL();
protected void Page_Load(object sender, EventArgs e)
{
}
protected void btnReg_Click(object sender, EventArgs e)
{
user.userName = txtUserName.Text.Trim();
user.password = txtPassword.Text.Trim();
if (user.userName == "")
{
Response.Write("шп╖ш╛УхЕечФицИ╖хРН!");
return;
}
if (user.password == "")
{
Response.Write("шп╖ш╛УхЕехпЖчаБ!");
return;
}
int count = userBll.UserName(user);
if (count > 0)
{
Response.Write("чФицИ╖хРНх╖▓хнШхЬи");
return;
}
if (userBll.Insert(user))
{
Response.Write("ц│ихЖМцИРхКЯ");
Directory.CreateDirectory(Server.MapPath("/Imgs/user/"+user.userName));
}
else
{
Response.Write("ц│ихЖМхд▒ш┤е!");
}
}
protected void btnLogin_Click(object sender, EventArgs e)
{
string userName = txtUserName.Text.Trim();
string password = txtPassword.Text.Trim();
if (userName == "")
{
Response.Write("шп╖ш╛УхЕечФицИ╖хРН!");
return;
}
if (userName == "")
{
Response.Write("шп╖ш╛УхЕехпЖчаБ!");
return;
}
UserInfo user = userBll.SelectUser(userName, password);
if (userName == user.userName)
{
//Response.Write("чЩ╗х╜ХцИРхКЯ");
Session["picUrl"] = user.url;
Session["userName"] = user.userName;
Session.Timeout = 1;
Response.Redirect("WebForm2.aspx");
}
else
{
Response.Write("чФицИ╖хРНхпЖчаБщФЩшпп");
}
}
}
}
WebForm2.aspxф╗гчаБ
<%@ Page Language="C#" AutoEventWireup="true" CodeBehind="WebForm2.aspx.cs" Inherits="WebApplication5.WebForm2" %>
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title></title>
<script>
function showImg(file) {
var prevDiv = document.getElementById("Image1");
var aa = document.getElementById("upUserPic").value.toLowerCase().split('.');
if (aa[aa.length - 1] == 'png' || aa[aa.length - 1] == 'jpg' || aa[aa.length - 1] == 'jpeg') {
if (file.files && file.files[0]) {
var reader = new FileReader();
reader.onload = function (evt) {
prevDiv.src = evt.target.result;
}
reader.readAsDataURL(file.files[0]);
}
return true;
}
else {
alert('хп╣ф╕Нш╡╖я╝Мф╜ащАЙцЛйчЪДхЫ╛чЙЗца╝х╝Пф╕Нхп╣\nхЫ╛чЙЗца╝х╝Пх║Фф╕║*.jpgуАБ*.pngуАБ*.jpeg');
document.getElementById('upUserPic').value = "";
prevDiv.src = "";
return false;
}
}
</script>
</head>
<body>
<form id="form1" runat="server">
<asp:Image ID="Image1" runat="server" Width="50px" /><br />
<asp:FileUpload ID="upUserPic" runat="server" onchange="showImg(this)" /><br />
<asp:Label ID="labConfirm" runat="server"></asp:Label>
<p>
<asp:Button ID="btnChange" runat="server" Text="чбошодф┐оцФ╣" OnClick="btnChange_Click" />
<asp:Button ID="btnExit" runat="server" OnClick="btnExit_Click" Text="щААхЗ║чЩ╗х╜Х" />
</p>
</form>
</body>
</html>
WebForm2.aspx.csф╗гчаБ
using System;
using System.Collections.Generic;
using System.IO;
using System.Linq;
using System.Web;
using System.Web.UI;
using System.Web.UI.WebControls;
using WebApplication5.BLL;
using WebApplication5.Model;
namespace WebApplication5
{
public partial class WebForm2 : System.Web.UI.Page
{
UserInfo user = new UserInfo();
UserInfoBLL userBll = new UserInfoBLL();
protected void Page_Load(object sender, EventArgs e)
{
if (Session["userName"] == null)
{
Response.Redirect("WebForm1.aspx");
}
else
{
Response.Write("чЩ╗х╜ХчФицИ╖я╝Ъ"+Session["userName"].ToString());
Image1.ImageUrl = Session["picUrl"].ToString();
}
}
protected void btnChange_Click(object sender, EventArgs e)
{
string path = "/Imgs/user/"+ Session["userName"].ToString()+"/";
bool filesValid = false;
//DateTime now = DateTime.Now;
string fileName = Path.GetFileNameWithoutExtension(upUserPic.FileName);
//string fileName = "" + now.Year + now.Month + now.Day + now.Hour + now.Minute + now.Second + now.Millisecond;
if (upUserPic.HasFile)
{
String fileExtension = Path.GetExtension(upUserPic.FileName).ToLower();
String[] restrictExtension = { ".jpg", ".jpeg", ".png" };
for (int i = 0; i < restrictExtension.Length; i++)
{
double mb = upUserPic.PostedFile.ContentLength / 1024 / 1024.0;
if (fileExtension == restrictExtension[i] && mb <= 4)
{
filesValid = true;
}
}
if (filesValid == true)
{
try
{
Image1.ImageUrl = Session["picUrl"].ToString();
upUserPic.SaveAs(Server.MapPath(path) + fileName + fileExtension);
user = userBll.delImg(Session["userName"].ToString());
if (user.url != @"\Imgs\system\system.jpg")
{
File.Delete(Server.MapPath(user.url));
}
string imgPath = path + Path.GetFileName(upUserPic.PostedFile.FileName);
user.userName = Session["userName"].ToString();
user.url = imgPath;
userBll.updateImg(user);
Image1.ImageUrl = imgPath;
labConfirm.Text = "ф┐оцФ╣цИРхКЯ";
}
catch
{
labConfirm.Text = "ф╕Кф╝ахд▒ш┤е";
}
finally
{
Image1.Dispose();
}
}
else
{
labConfirm.Text = "ф┐оцФ╣хд▒ш┤е";
}
}
else
{
labConfirm.Text = "ца╝х╝ПщФЩшпп";
Image1.ImageUrl = Session["picUrl"].ToString();
}
}
protected void btnExit_Click(object sender, EventArgs e)
{
Session.Remove("userName");
Session.Abandon();
Response.Redirect("WebForm1.aspx");
}
}
}
ш┐ШцЬЙцХ░цНох║Ушо┐щЧоч▒╗я╝ИSQLHelper.csя╝Йф╗гчаБхдкхдЪх░▒ф╕Нш┤┤хЗ║цЭеф║Ж
GitHubц║РчаБф╕Лш╜╜я╝Ъhttps://github.com/kiritobin/ChangeHeadImg3Fram
хОЯцЦЗщУ╛цОея╝Ъhttps://www.idaobin.com/archives/1252.html
шойцИСцБ░ф╕кщенхРз.уГШ(я┐г╧Йя┐гуГШ)
цБ░щенх╣┐хСК